【干货收藏】推荐5款让你事倍功半的AI写文章做视频实用网站工具神器
【干货收藏】推荐5款让你事倍功半的AI写文章做视频实用网站工具神器!废话不多说,直接上菜:
1. Compose.ai pose.ai是一个主要提供AI辅助写作功能的Chrome插件,可以利用人工智能来自动完成和生成文本。无论你是在写邮件、博客、网站文案、研究课题,还是在聊天pose.ai都可以帮助你节省时间和精力,提高写作效率和质量。
核心功能为:自动补全,生成文本,重写文章,快速回复和邮件撰写。
2. - 一家提供人工智能仿真人视频产品服务和开发的公司。 用户只需上传人像照片,输入要说的内容(台词),D-ID 就能利用AI 语音机器人自动将用户输入的文字转换成音频,用户甚至还能直接上传录音文件,快速获得一部让照片动起来的、非常逼真的、合成视频。
3. - 应该迄今为止,我用过最好用的AI writer了,它厉害的点在于,站内分类特别细,你可以根据个人不同需求,选择不同文章类型,而且界面简单易懂,很适合小白上手。
这里给你们简单列几个类别:数字广告文案,文章博客,电子商务文案等等
4. - 在我使用了两个星期之后,我觉得它应该是2023年最好的社交媒体管理软件.
先简单说一下他厉害的地方
作为开发者

作为开发者,你必须学会使用浏览器的的开发者工具,即F12。它是一组内置的开发和调试工具,可以帮助开发人员在浏览器中进行网页开发、调试和性能优化。下面将详细介绍F12开发者工具的各个功能,并提供多个示例来说明如何使用它们进行简单的开发和调试。
一、 检查和修改网页元素
开发者工具提供了元素检查的功能,可以查看网页的HTML结构、CSS样式和JavaScript代码,并对其进行实时编辑。要使用该功能,可以按下F12键或右键点击网页中的元素并选择&34;(检查)。
以下是一个示例:
① 打开任意网页,例如网页链接。
② 按下F12键或右键点击页面上的任意元素,选择&34;(检查)。
③ 开发者工具窗口将打开,显示网页的HTML结构和相关资源。
④ 在开发者工具窗口中,使用鼠标移动到网页上的元素上,你将看到相应的HTML标记被突出显示。
⑥ 右键点击元素,并选择"Edit as HTML"(以HTML方式编辑),你可以直接在开发者工具中编辑HTML代码。
⑦ 修改完毕后,可以按下回车键保存修改,然后刷新网页查看效果。
二、调试JavaScript代码
开发者工具提供了JavaScript控制台,可以在其中执行JavaScript代码并查⑨ 看输出结果。这对于调试代码错误、测试代码片段或运行自定义脚本非常有用。
以下是一个示例:
① 打开任意网页,例如网页链接。
② 按下F12键,选择&34;(控制台)选项卡。
③ 在控制台中,你可以输入JavaScript代码,并按下回车键执行。
例如,尝试输入console.log("Hello, World!");,然后按下回车键,你将在控制台中看到输出结果。
三、网络请求分析
开发者工具可以显示网页加载时发出的所有网络请求,并提供有关每个请求的详细信息,如请求头、响应状态和传输时间等。这有助于优化网页的加载速度和性能。
以下是一个示例:
① 打开任意网页,例如网页链接。
② 按下F12键,选择&34;(网络)选项卡。
③ 刷新网页,开发者工具将开始记录网页发出的所有网络请求。
④ 在网络面板中,你可以查看每个请求的详细信息,如请求方法、URL、响应状态码等。
你还可以查看请求和响应的头部信息、预览请求和响应的内容,以及分析请求的时间线。
四、响应式设计设计模拟
开发者工具提供了响应式设计模拟功能,可以模拟不同设备的屏幕尺寸和视口大小,以测试和优化网页在不同设备上的显示效果。
以下是一个示例:
① 打开任意网页,例如网页链接。
② 按下F12键,选择"Toggle device toolbar"(切换设备工具栏)按钮或按下Ctrl+Shift+
M。
③ 在设备工具栏中,你可以选择不同的设备类型和屏幕尺寸,如手机、平板电脑和桌面电脑。
④ 选择一个设备类型和屏幕尺寸后,网页将以模拟的方式显示在对应的视口中。
这样可以查看和调整网页的响应式布局和样式,以确保在不同设备上都有良好的用户体验。
五、性能分析
开发者工具可以帮助你分析网页的性能,并提供关于加载时间、资源占用和代码优化的相关指标。你可以使用性能面板记录和分析网页的性能剖析数据。
以下是一个示例:
① 打开任意网页,例如网页链接。
② 按下F12键,选择&34;(性能)选项卡。
③ 点击&34;(记录)按钮开始记录性能数据。
④ 在浏览器中进行一些操作,如页面导航、滚动和交互等。
⑤ 点击&34;(停止)按钮停止记录。
⑥ 开发者工具将生成一个性能剖析报告,显示网页的加载时间、资源占用和各个操作的时间分布。你可以使用这些数据来分析网页性能瓶颈,优化加载速度和改进用户体验。
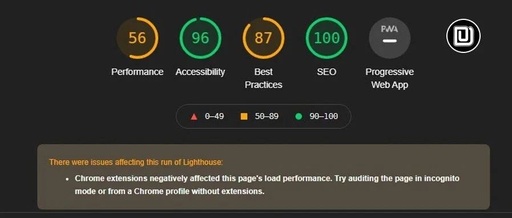
我们可以看到F12开发者工具在网页开发和调试中的重要作用。它提供了多种功能,包括元素检查和修改、JavaScript调试、网络请求分析、响应式设计模拟和性能分析等,帮助开发人员更轻松地进行网页开发和调试。熟练使用开发者工具,可以帮助我们快速定位网络问题、以及提升开发效率。
苹果笔记本可以用于搭建网站和开发网站所需的各种工具和软件都可以在 macOS 上轻松获得

苹果笔记本可以用于搭建网站和开发网站所需的各种工具和软件都可以在 macOS 上轻松获得。现在流行的网站搭建工具,例如 WordPress、Joomla 和 Drupal都可以在 Mac 上运行,而且 macOS 默认自带了 Apache、PHP 和 MySQL 组件,这些是搭建动态网站所需的核心技术。
此外,苹果笔记本可以通过Xcode来进行网站开发。Xcode 是开发 macOS 和 iOS 应用程序的强大工具,它支持多种编程语言,例如 Swift、Objective-
C 和 C++,且内置了可视化的界面编辑器,可以帮助开发人员快速搭建应用程序界面。同时,Xcode 还支持版本管理,可以方便地进行团队协作开发工作。
总之,苹果笔记本是一款强大的工具,能够帮助用户实现各种网站搭建和开发工作,提高开发效率和质量,为用户的网站开发工作带来更多的便利与高效。
【有了这14个前端CSS工具
【有了这14个前端CSS工具,我可以每天早点下班了!】
最近听说一个22岁的女孩(运营岗位)在互联网公司加班猝死,真的心疼的不得了,如花似玉的年纪就这样香消玉殒了!那么作为程序员我们也要小心肝呀!别那么没日没夜的爆肝了!
今天为大家整理了一些高效开发的工具和提升高效开发能力的博客,希望大家日后在上班时候,8个小时发挥出12小时的力量,早点写完代码,早点下班!
01 Arry老师博客
02 花式边界半径
03 平滑阴影
04 阴影生成器
05 css在线工具
06 cssgradient
07 css网格生成器
08 过渡动画
09 加载动画
10 波浪生成器
11 我可以用这个CSS吗?
12 零代码工具箱
13 CSS技巧
怎样有收获吗? 如果对你有帮助,记得但点赞评论支持哦!